Rethought, redesigned & rebuilt
loaf started life in 2008 as ‘The Sleep Room’, selling just 12 beds and a single mattress, now in their ninth year they have grown to become one of the UKs favourite furniture brands offering a vast selection of quality, British made ‘Swish sofas, bonza beds and cool kitchen-y stuff’.
As a long time client of D3R, Loaf already had desktop and mobile websites however with the explosion of different sized devices in recent years, it was clear a modern, responsive option was required. My role was to rebuild the front end of the site (html/scss) creating a modern, scalable architecture, design refresh and complete UX overhaul.
Less really is more…
One of the biggest UX challenges on the project was reorganising the navigation and product category structure, Loafs continued growth and introduction of new products had resulted in the navigation becoming overcrowded and hard to use. Convinced there were dramatic improvements to be made, we began to consolidate, simplify and reorganise.

Products in the existing navigation were hard to find, many products spanned multiple room types resulting in unnecessary duplication and clutter

The products were reorganised into new categories which would make navigation more intuitive. Printing lists of the products and physically reorganising them kept the process quick and efficient, the final restructuring achieved a 63% reduction of navigation items (mostly due to duplications where products spanned multiple categories).

A quick, interactive prototype was built and used to test the new structure on users, in testing users were able to locate items on a 'shopping list' around seven times faster than the previous structure. Confident the changes would be an improvement the new navigation structure could be finalised and the visual elements designed.

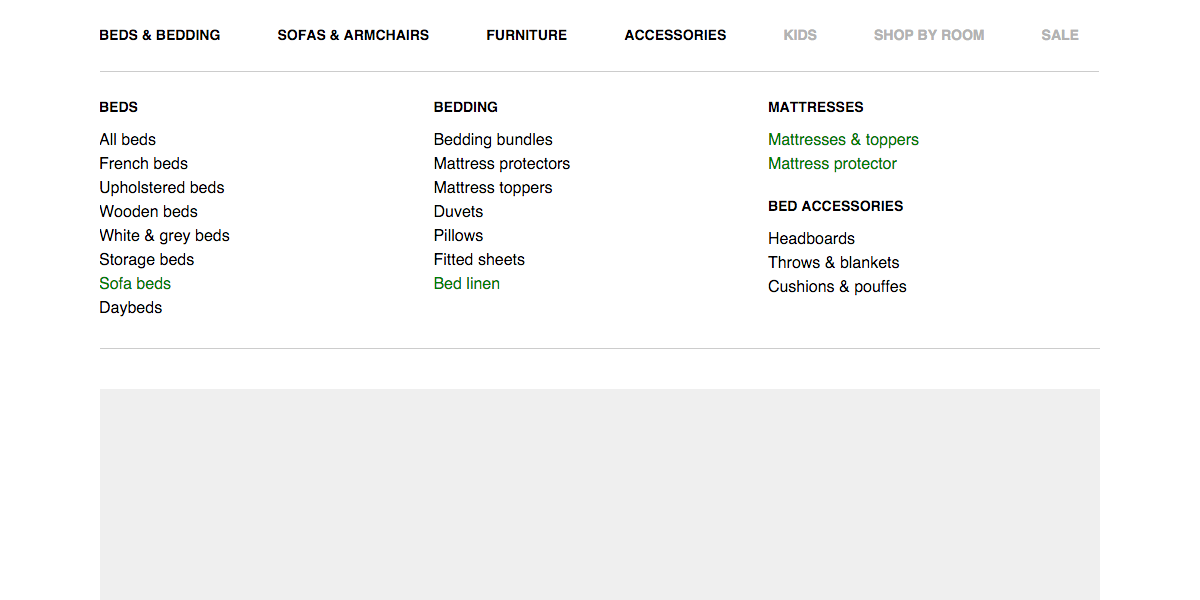
Navigation design, featuring products re-categorized from room type into product type



Lazy linen or Beaten leather?
With over a million product and fabric combinations available to view and buy, a responsive fabric selection interface was designed. It had to be easy and intuitive to use, whether on mobile, tablet or desktop a simple swipe, tap or click is all that would be required.

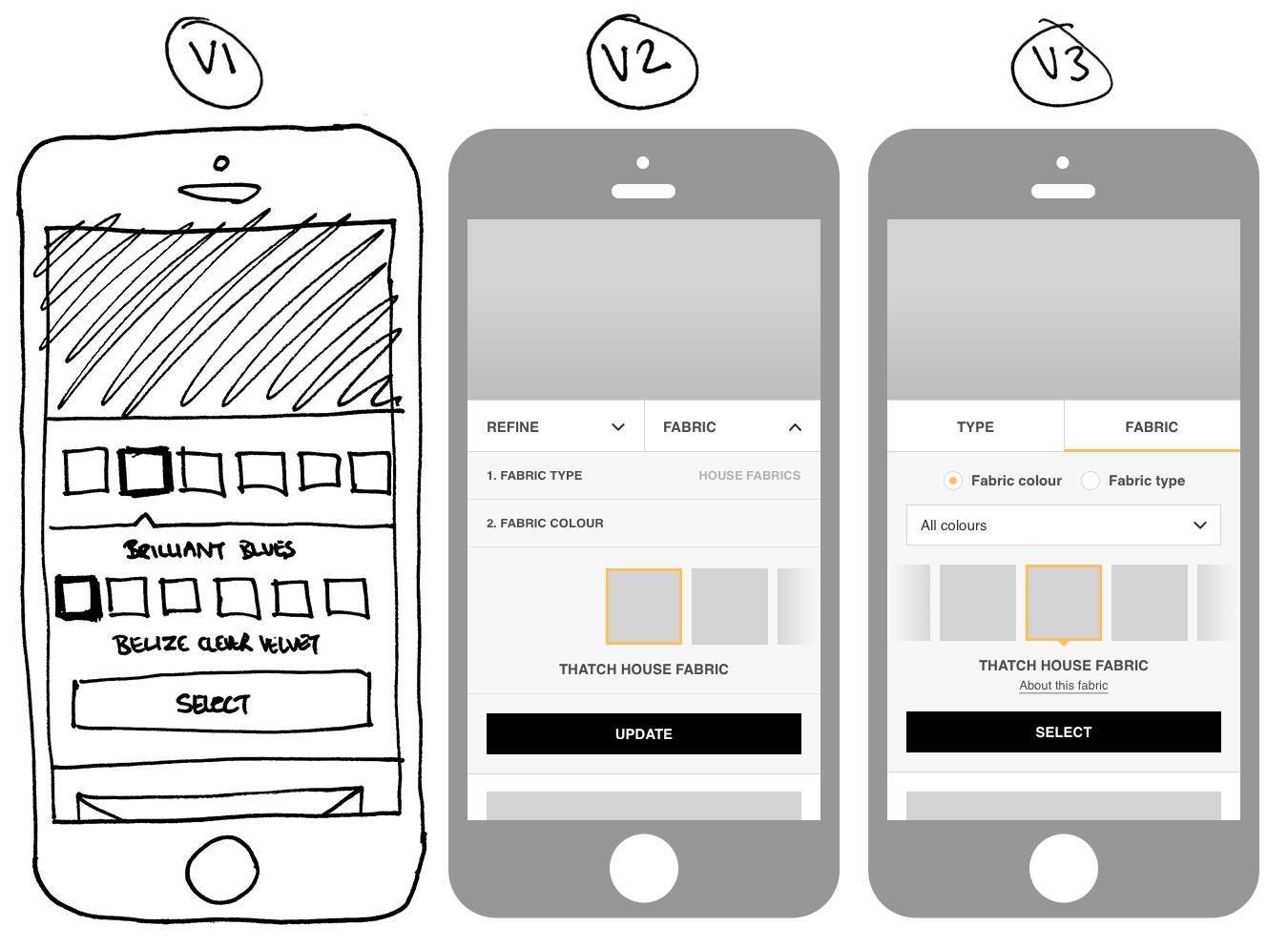
v1 Early stage sketch wireframe considering the most efficient way to display the interface and deal with UX concerns. v2 Once an idea starts to develop more detailed wireframes are produced. v3 Interface and user experience flows are improved.


Have it your way
Buying a product had become confusing, the difference between configurable options like fabric type and size, and upsell products like mattresses or headboards had been lost. The goal was simple, it needed to be obvious.



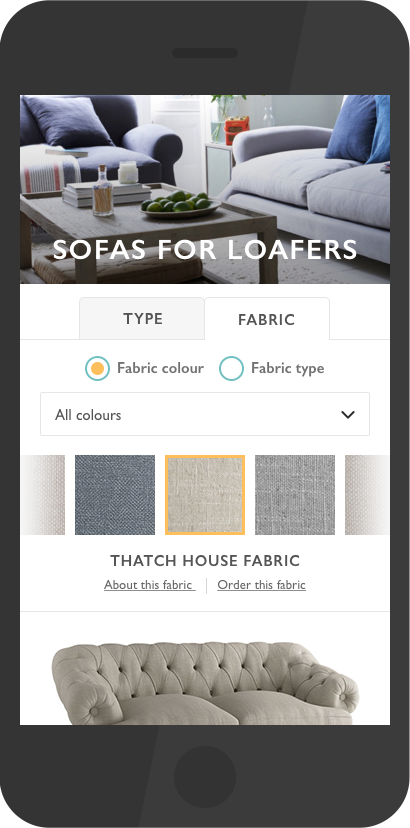
Product configuration and purchase flow for Sofas.

Product configuration and purchase flow for Beds — As sizes for beds are more conventional and understood, the options were moved to a select menu (although full dimensions were still available) and optional 'up-sell' items such as headboards, valances and mattresses were encouraged but clearly not required items. Once added the selected items are displayed and the price total built like a shopping list.


Under the hood
-
Responsive
A fluid width structure utilising 6 primary breakpoints for the majority of the layouts (XS, S, M, L, XL and Navigation) and built in a ‘desktop first’ approach (for historical reasons) ensuring that the best possible experience is achieved whatever the customer’s device or screen size.
-
SASS
Using gulp, sass is compiled into css - vendor prefixes automatically added (via autoprefixer) and styles managed more consistently using variables and mixins. Multiple generations of styles were managed during the roll-out phase of the new codebase.
-
ITCSS
Using ITCSS (Inverted triangle css) architecture, sass partials are organised into layers of decreasing scope & increasing specificity. Allowing for greater control of the order of rules within the cascade and also makes the stylesheet more user friendly and maintainable. A great foundation for scalability.
-
BEM
Using the Yandex inspired BEM naming conventions, the site is built using multiple, reusable components - allowing for greater scalability, ease of use and critically, clear and transparent naming conventions within team development.
-
SVG
sprites Icons, graphics and illustrations are combined into a single svg file as symbol elements using gulp, greatly reducing the number of image requests, giving greater control over the appearance of the symbol and improving semantics and accessibility.
-
Flexbox based layout
A bespoke, flexbox based grid system was developed, enabling better browser performance and greater control over the appearance and layout of the site. All gracefully degrading down to ie9.
-
Responsive images
Picture elements are used to force appearance changes at corresponding breakpoints (size and/or aspect ratios) and srcset to ensure the most appropriate image format is available for any given device or screen size.
-
Sprites
Throughout the site, where possible individual images were automatically combined to create an image sprite. On image intensive pages like the fabric selector the number of image requests to the server decreased significantly (from 157 to 18) which resulted in faster page load times.
Louis Adamou Head of Customer Experience at LoafIt’s rare to find good people who can really understand the motivations and expectations of clients to the level Brendan does. He’s able to ask all the right questions, get into the mindset of both client and customer in order to deliver a brilliant end product.
As a brand, we were massively impressed by Brendan’s digital design skills and his understanding of the digital landscape. A very clear thinker with a methodical approach to his work. I’d highly recommend Brendan to any prospective clients looking for a multi-disciplinary designer or UX expert.
Hey Grandad, whats up?
You need a modern browser to view this site, Grab a copy of Google Chrome, Firefox, or update your browser. Then come back and take a look, the internet will thank you for it.
